Legacy and Opportunity
Following the successful creation and realisation of the HMH Into Literature product and its many parts, I saw an option to replicate this by creating a Design System on the back of the system we had just built.
Previous trials at a system were created independent of content specialists and ultimately did not fit the content.
They were cumbersome, offered a confusing array of options and the documentation wasn’t easy to understand nor was it regularly maintained.
Project teams gave up trying to use them.
↑ The Into Literature product. Our basis for creation of the design system.
↑ Legacy process flow showing gaps, siloing and repetition
Change
Having built the single largest project in HMH with just 27 repeatable patterns we discussed the needs of a robust pattern library with the digital designers, editorial Learning Designers, the developers and PMs.
We audited the pattern selection and the needs of different products within the company.
We were able to break up product creation into…
Baseline code – cross purpose workhorse that we leaned on as much as possible. Version control added. Code was simplified even more than for the Into Literature product, and a more flexible structure was added.
Foundation Patterns – the most common patterns that were used in a number of different programs.
Hero patterns – Impactful and engaging patterns that could have multiple uses. Illustration heavy Unit openers, for example.
Custom Patterns – patterns that did not exist in the two above and were quite specific to the program or project.
With the pattern library structure in place we also aligned on typeface and type size for different situations and age grades. We brought our colour palette together and offer palettes as the age grade of the products ‘grew up’. We uncovered the grid so everyone understood structure and responsive decisions.
We also ensured accessibility standards were built-in, in colour contrast and type decisions and also in the code within patterns, reading order, etc. so out-of-the-box we hit, and surpassed, the web standards.
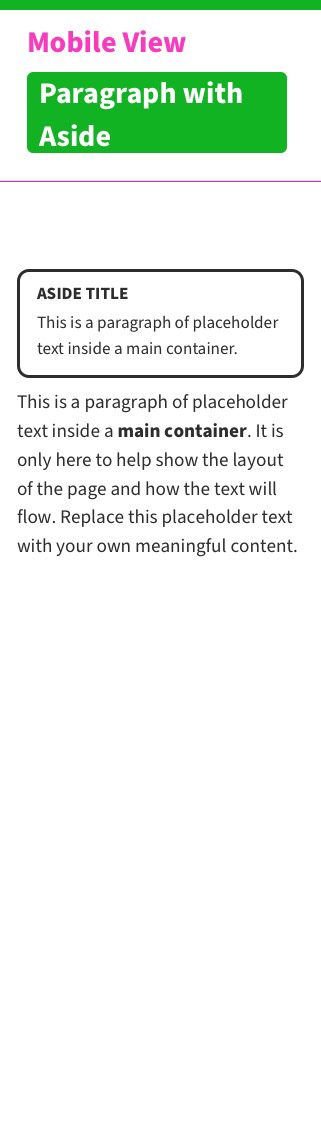
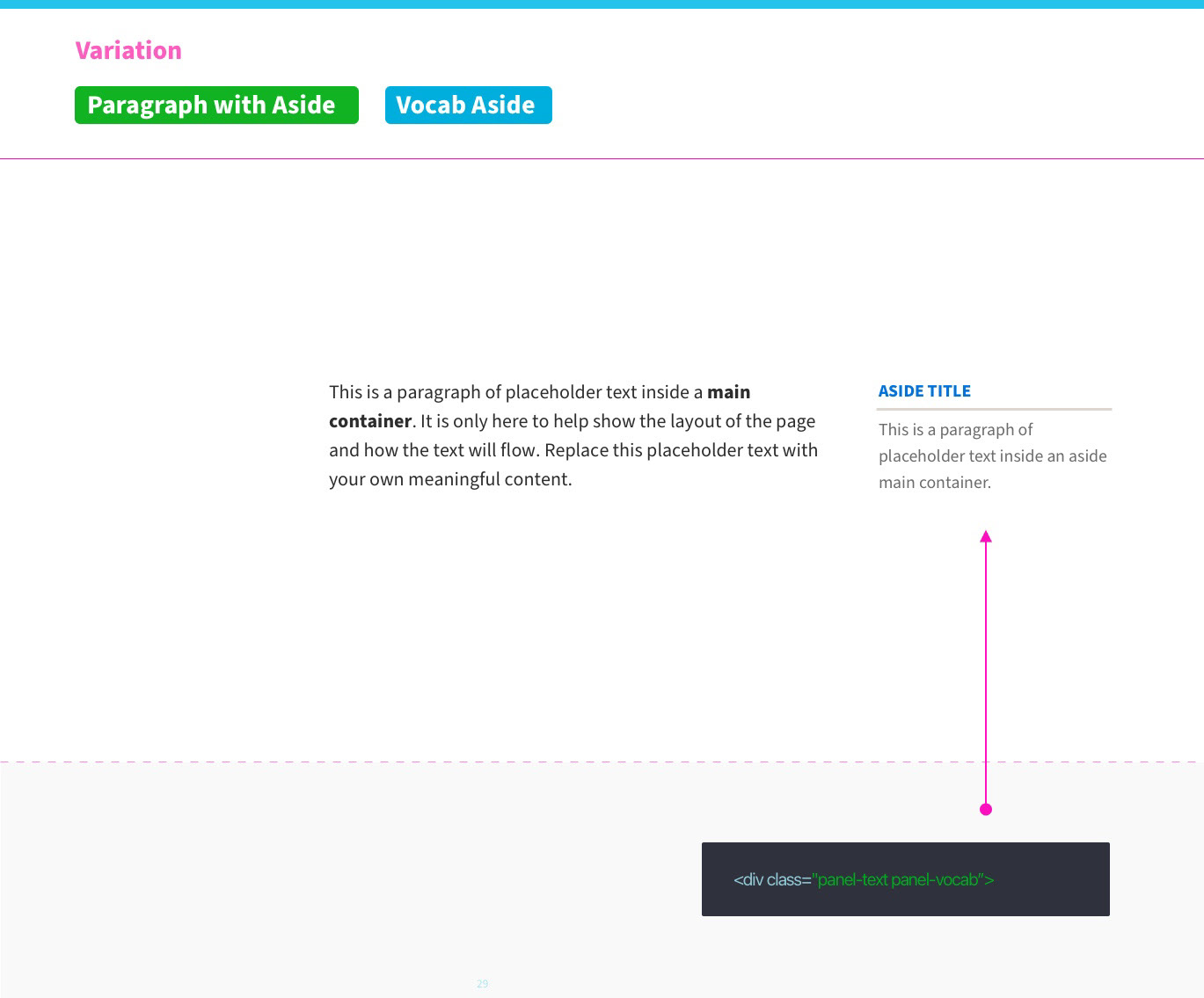
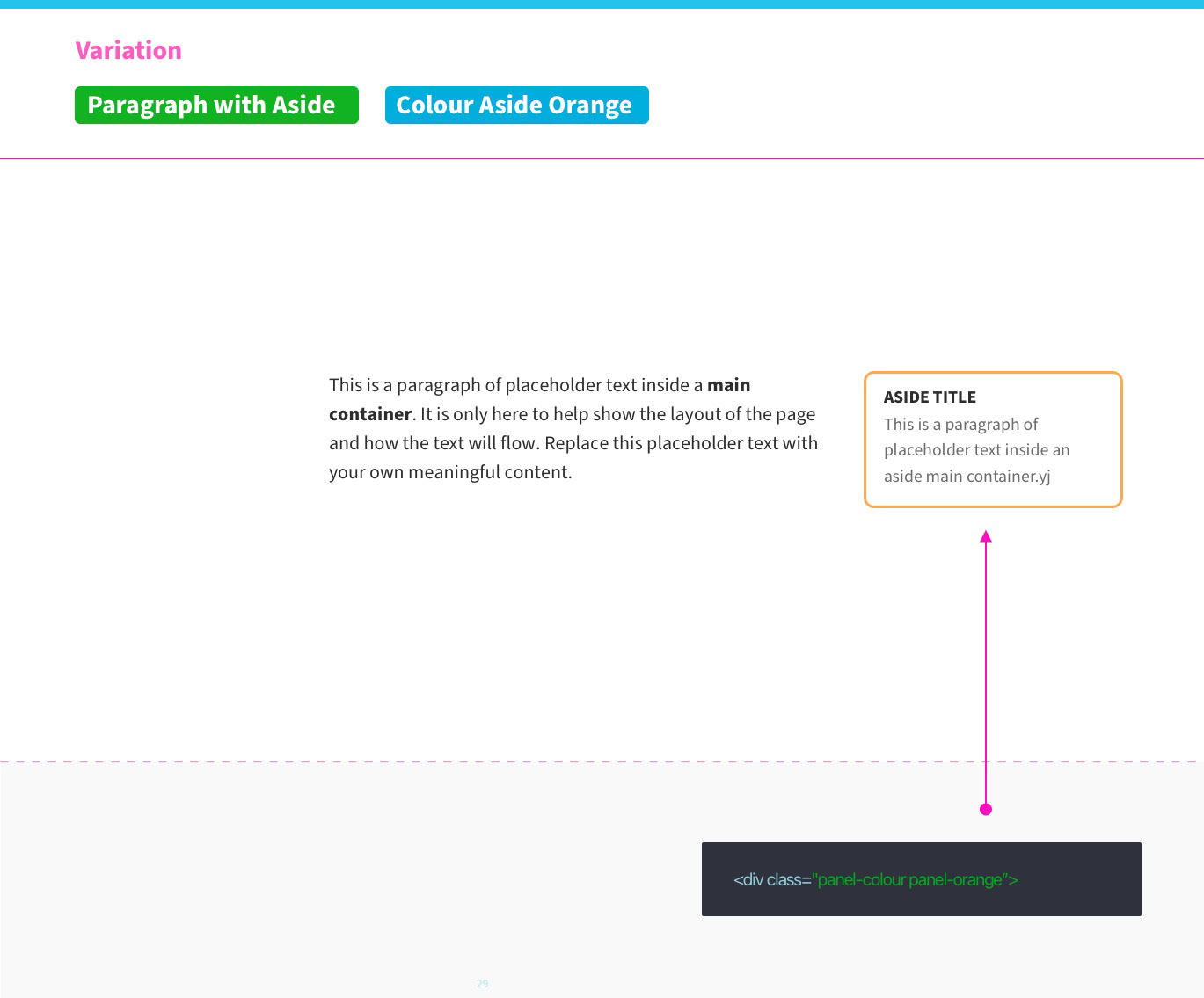
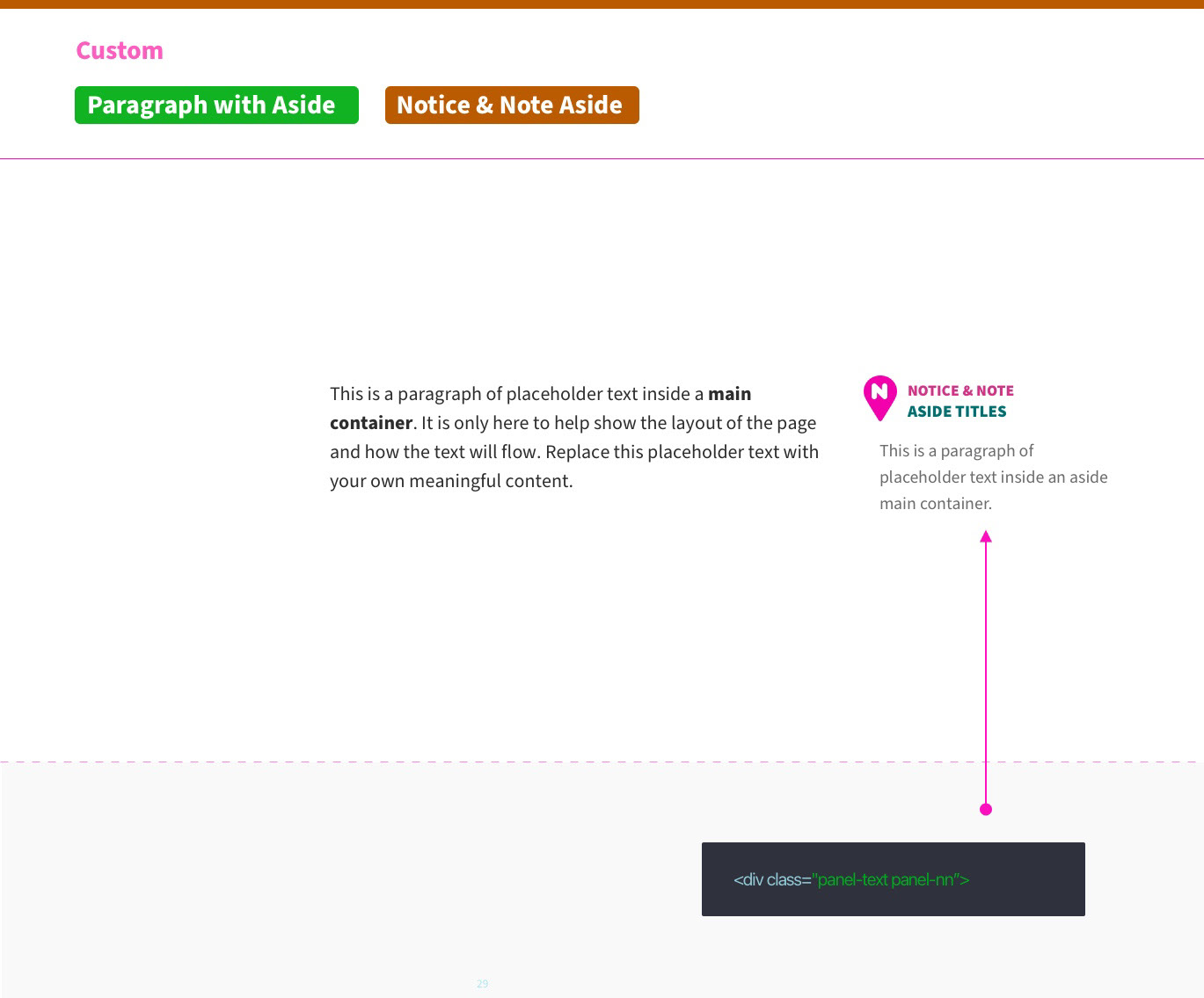
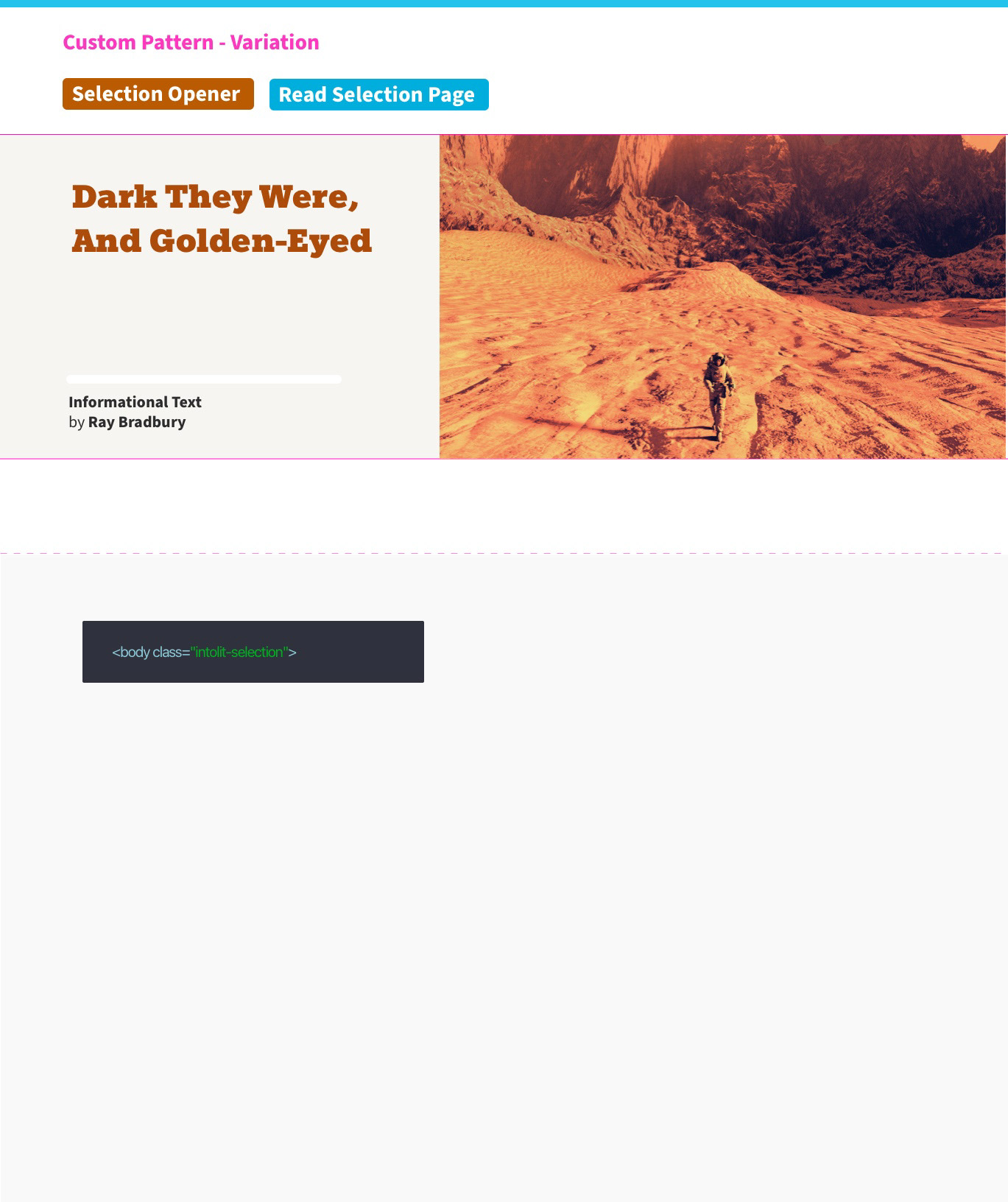
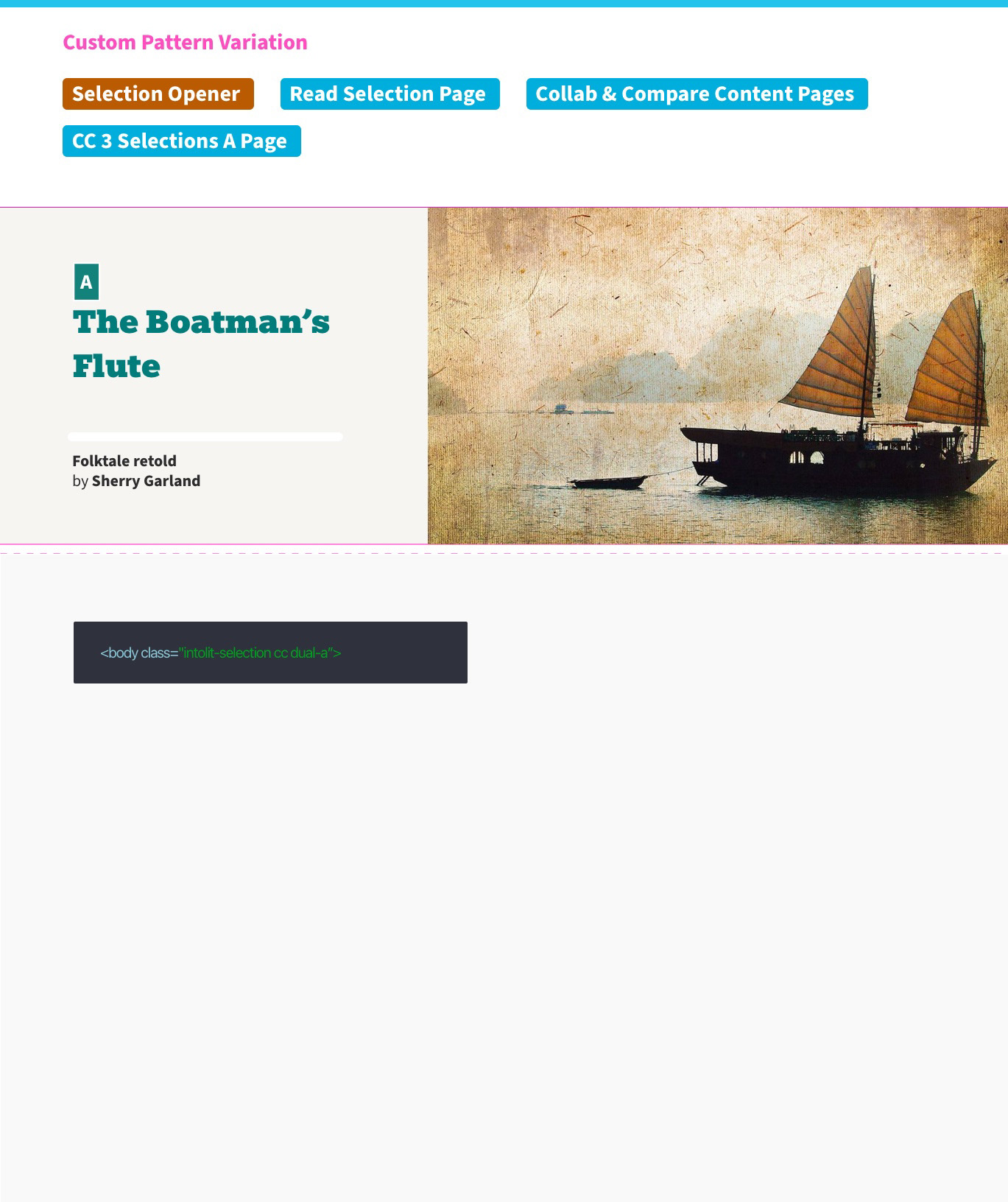
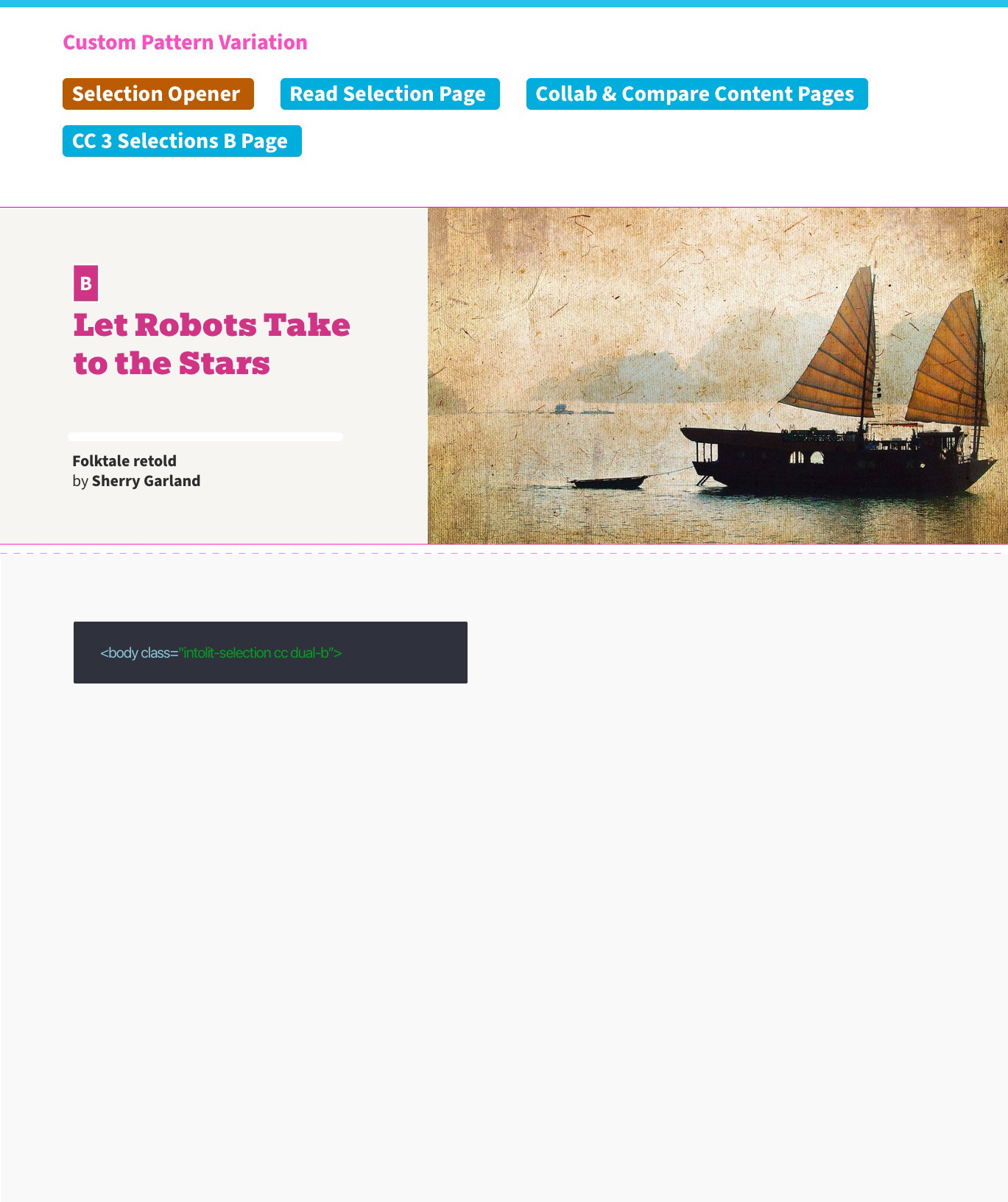
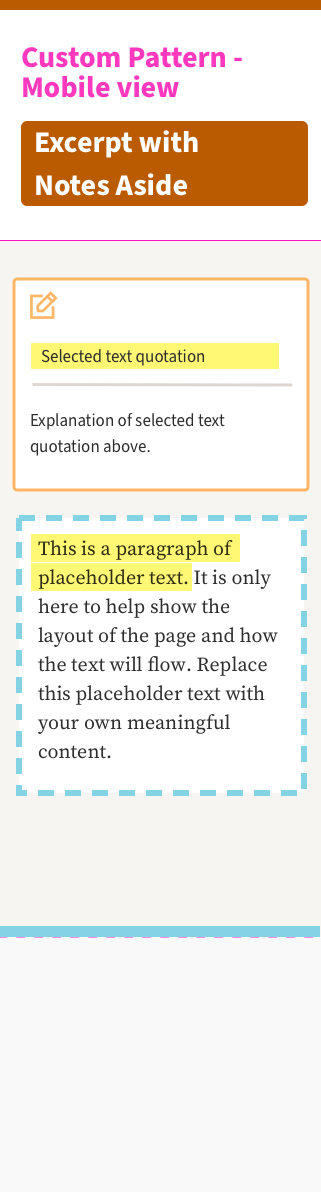
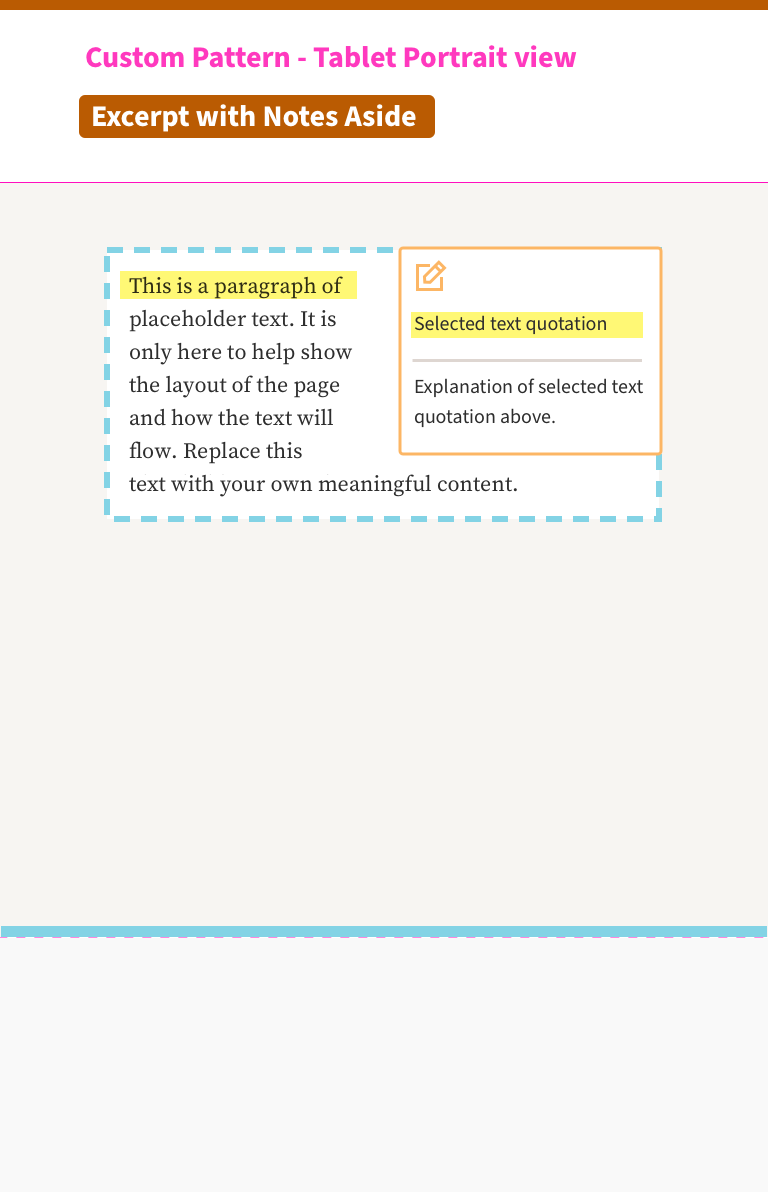
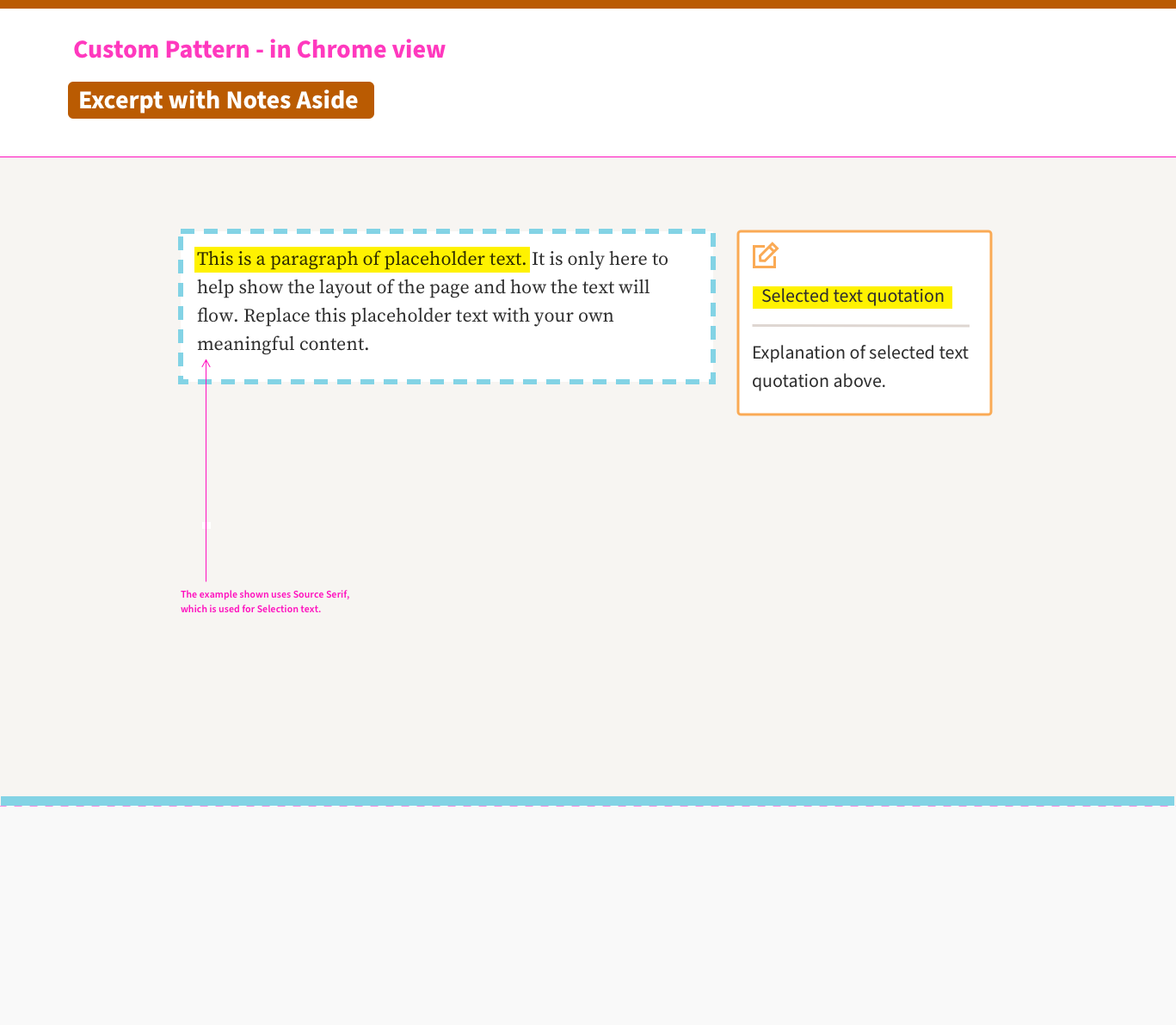
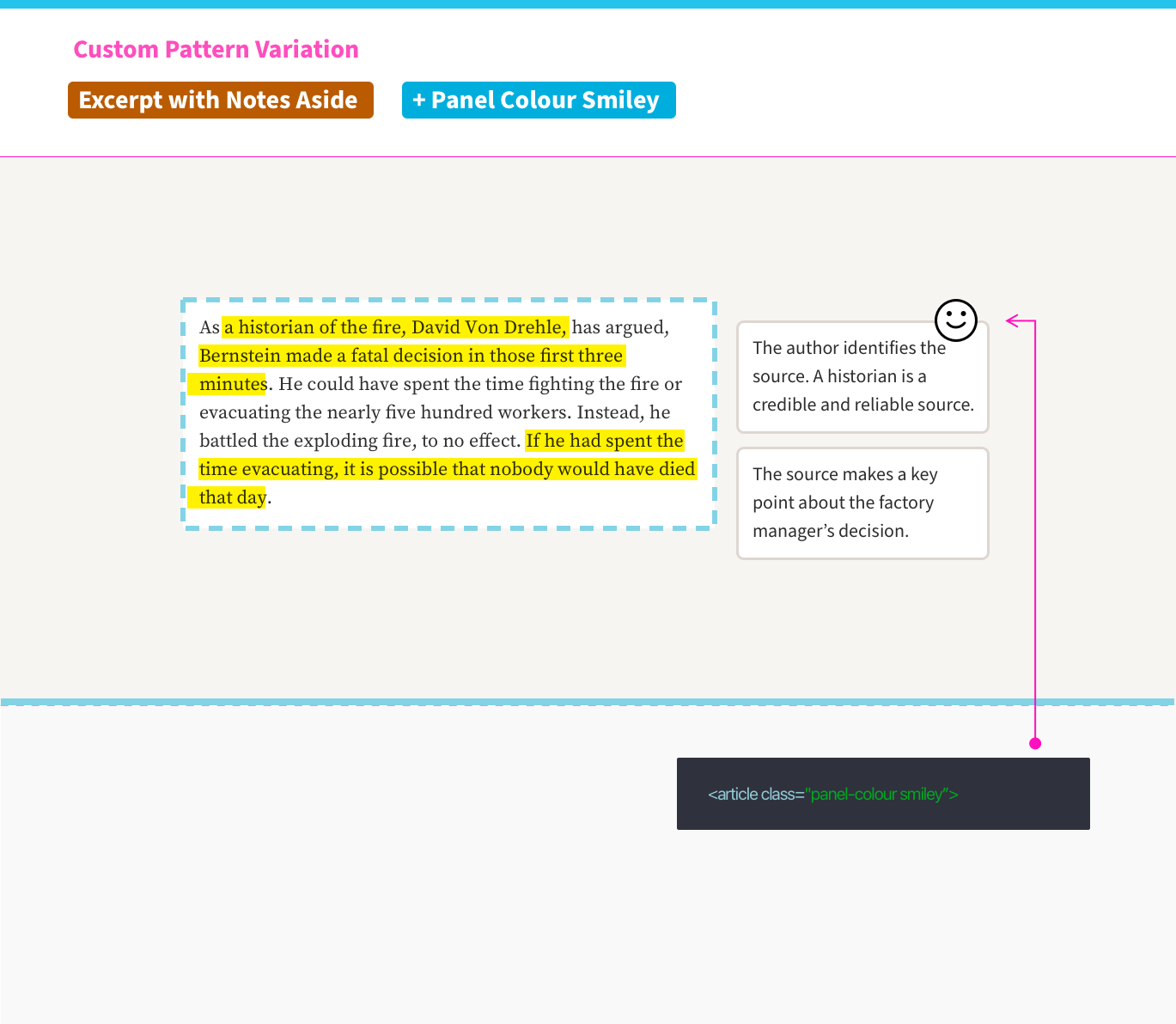
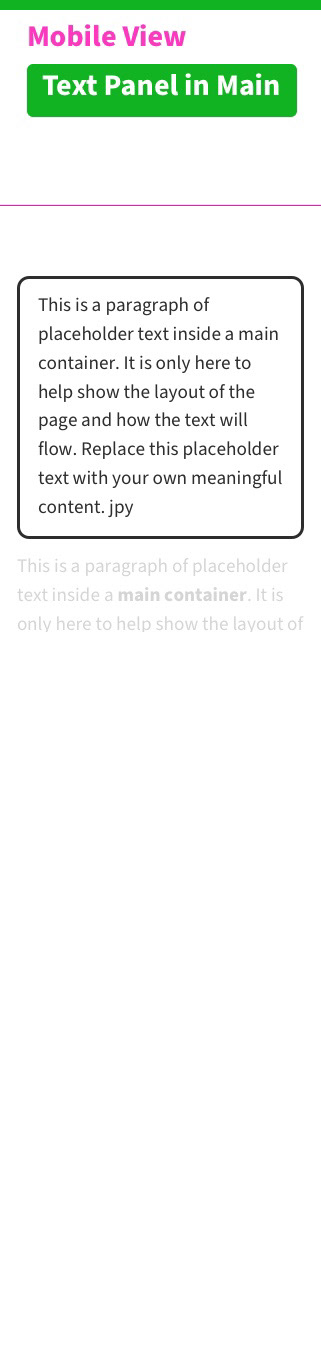
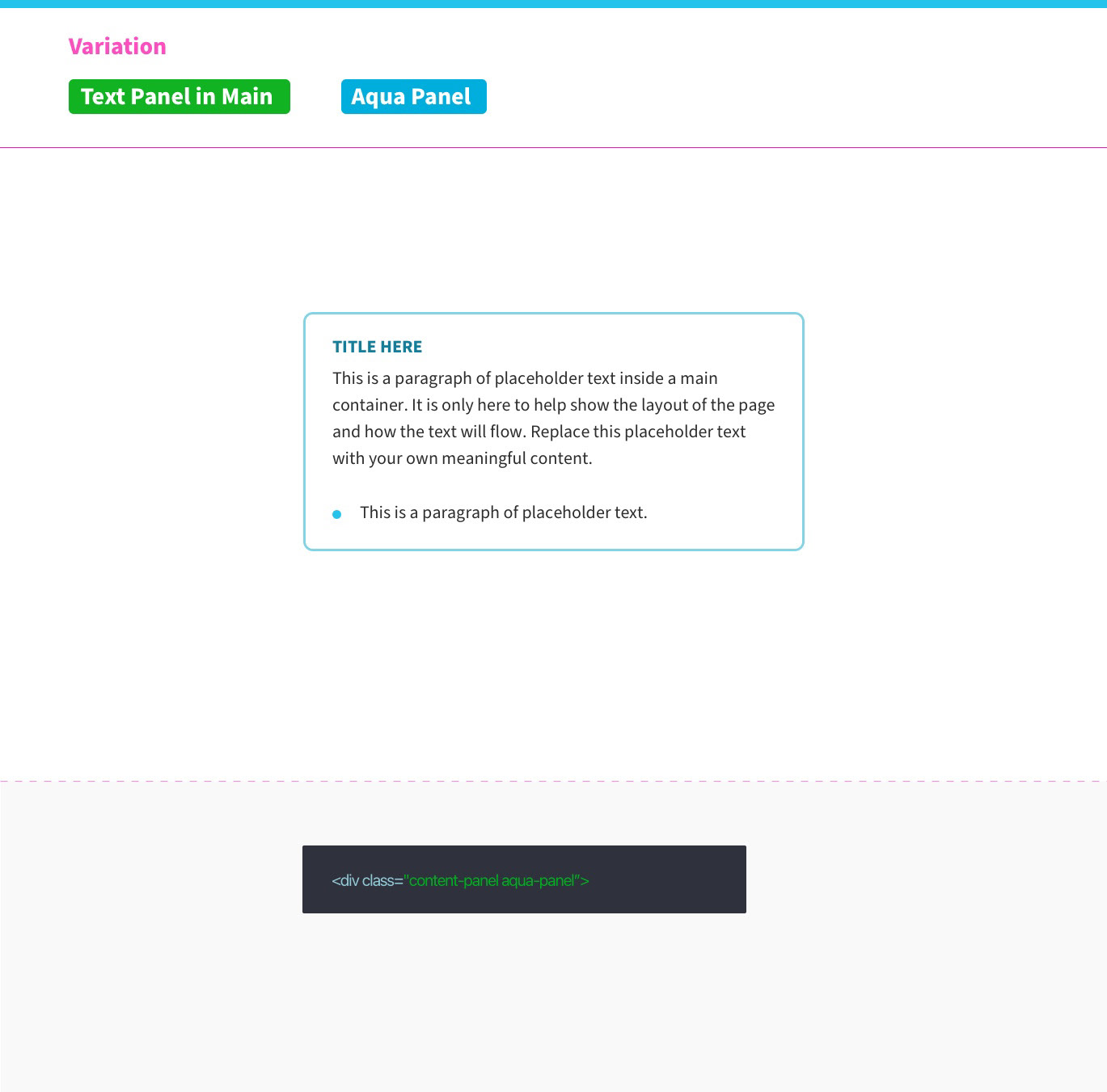
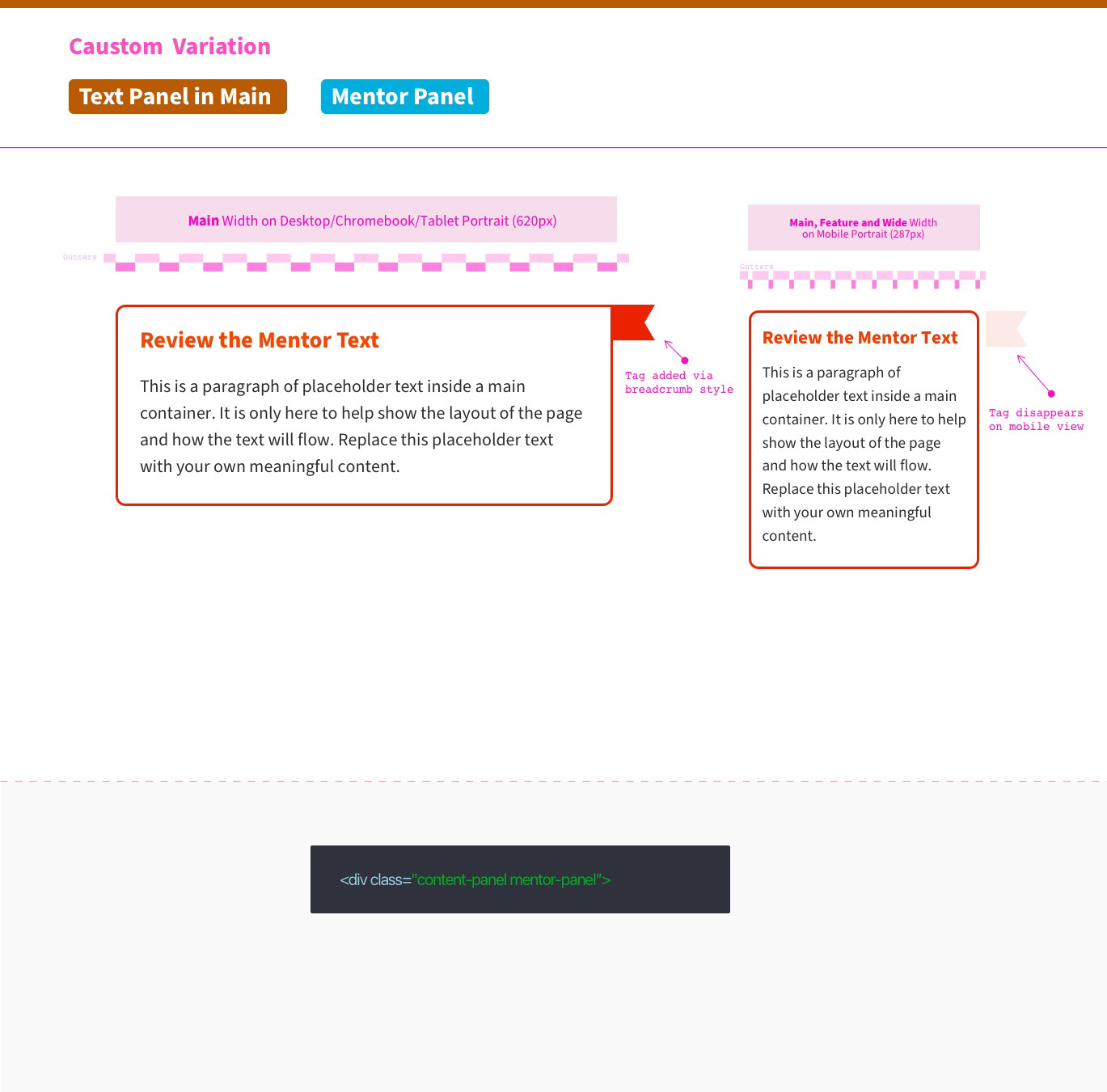
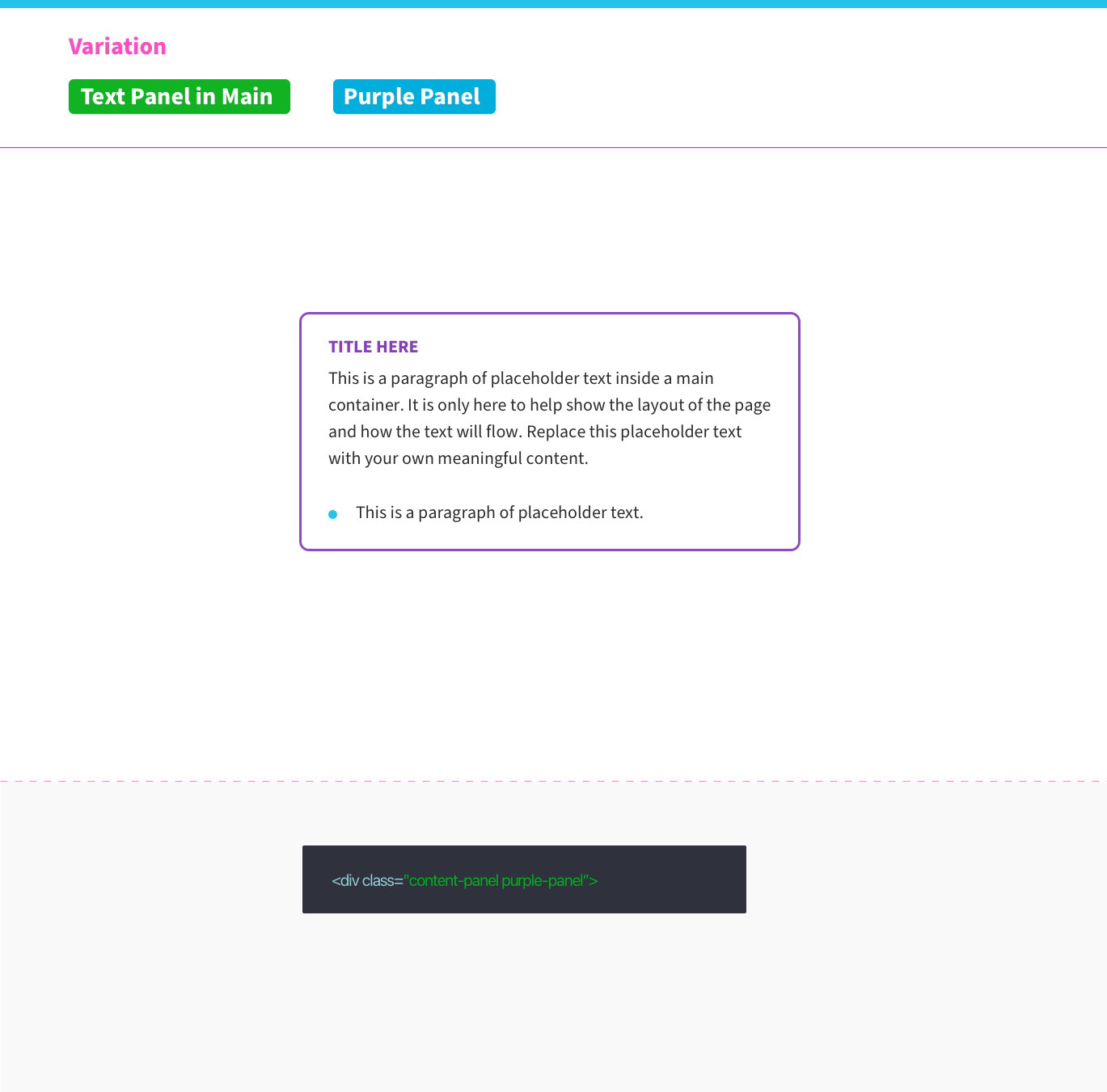
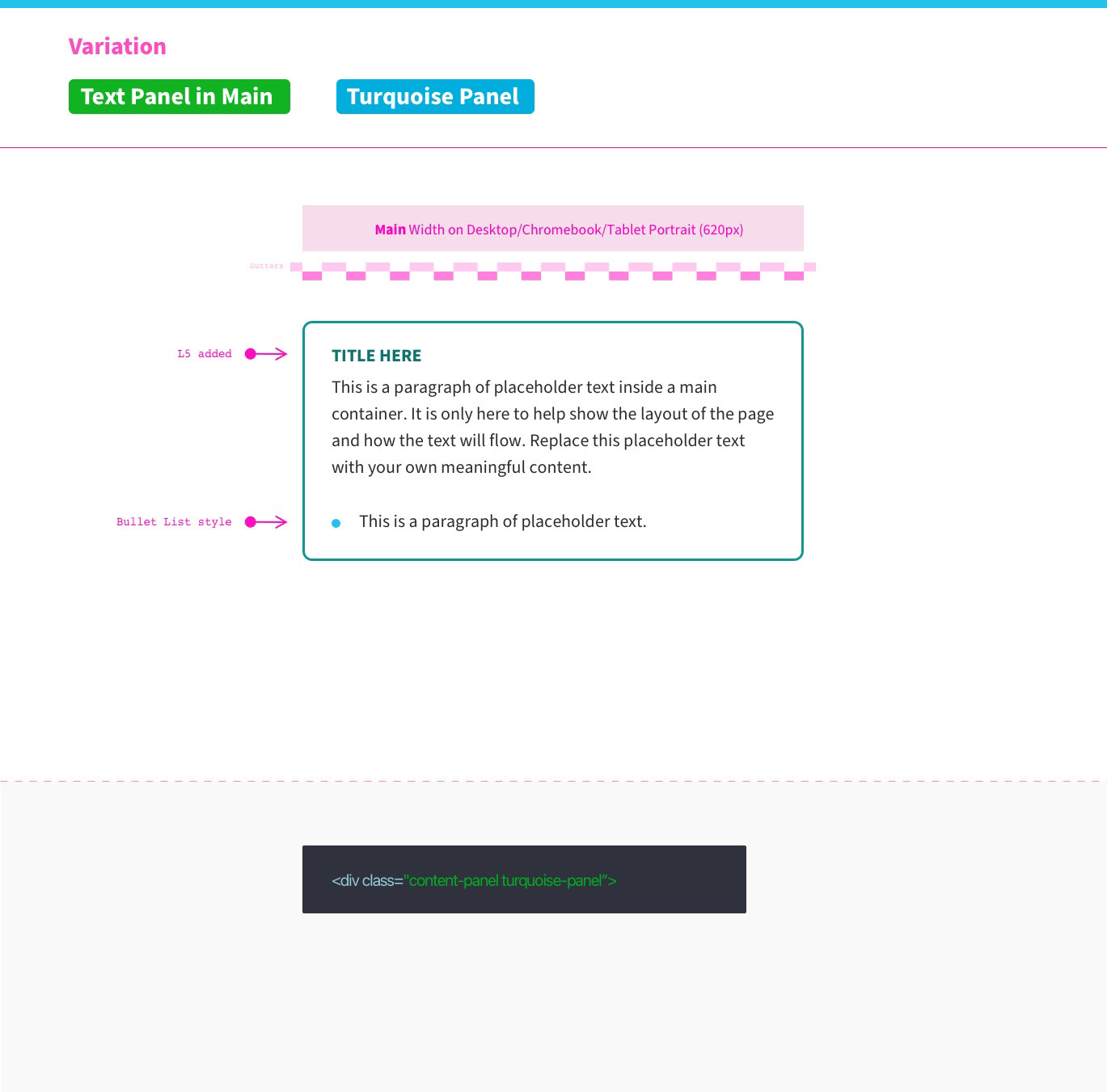
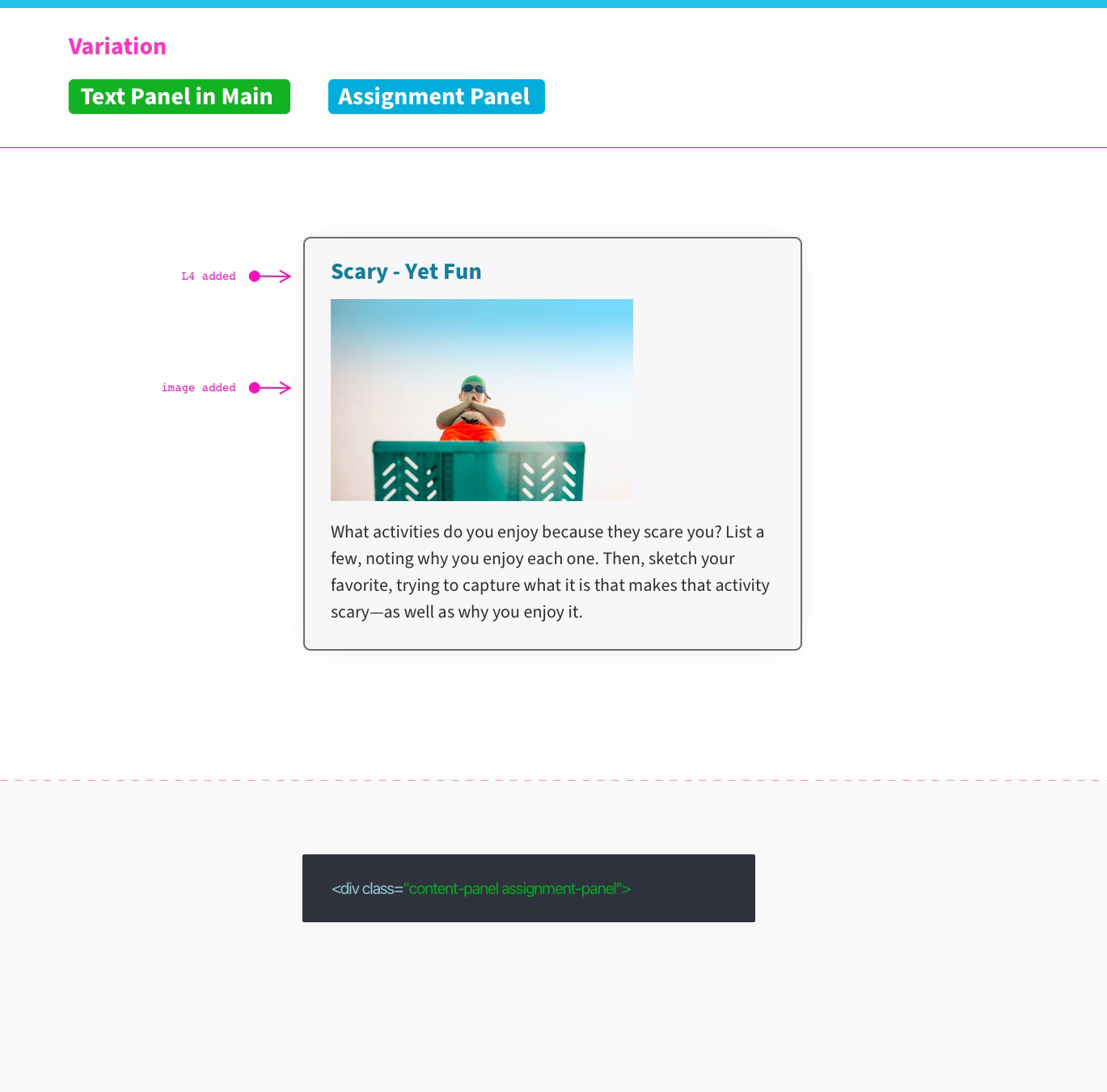
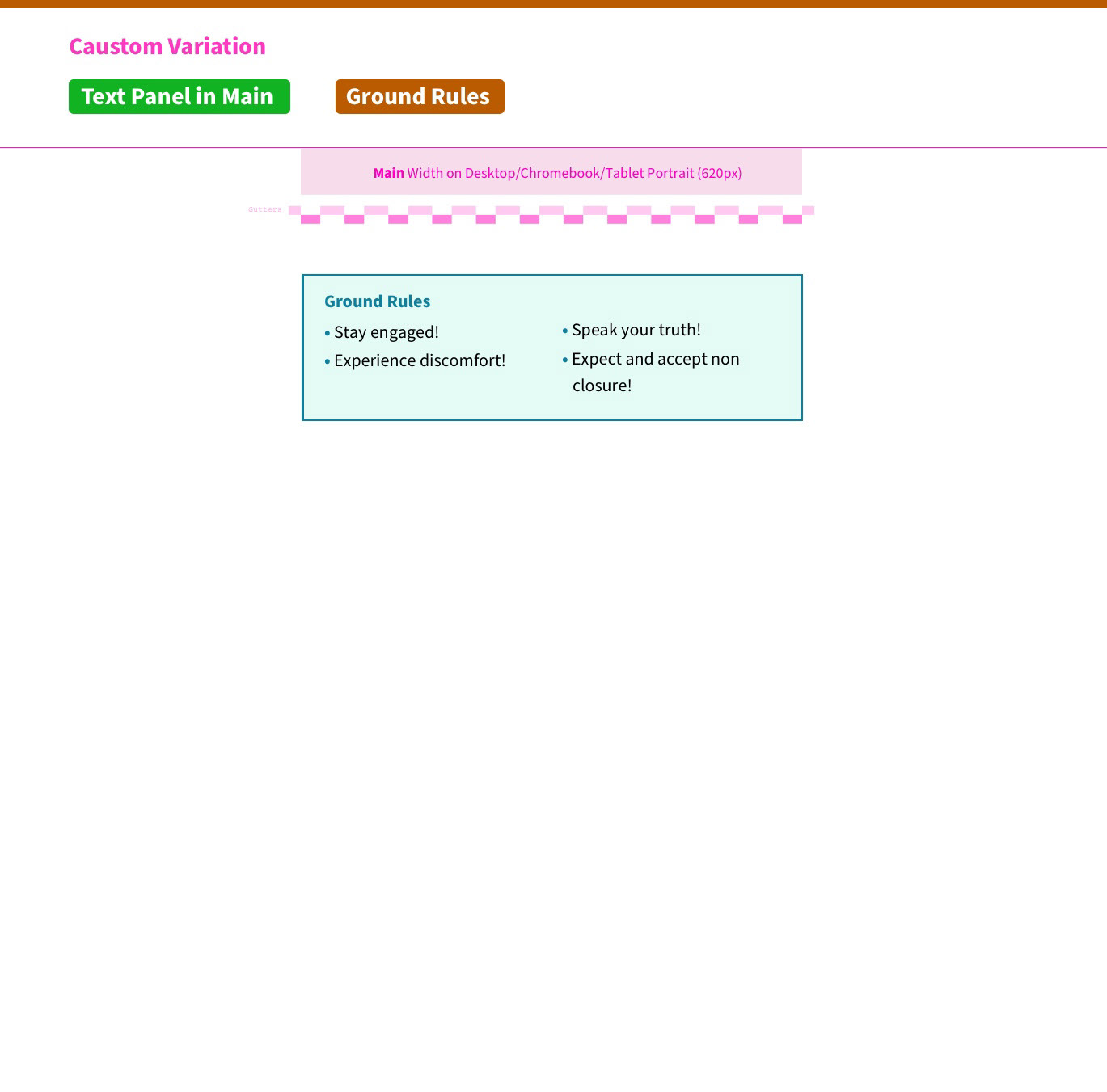
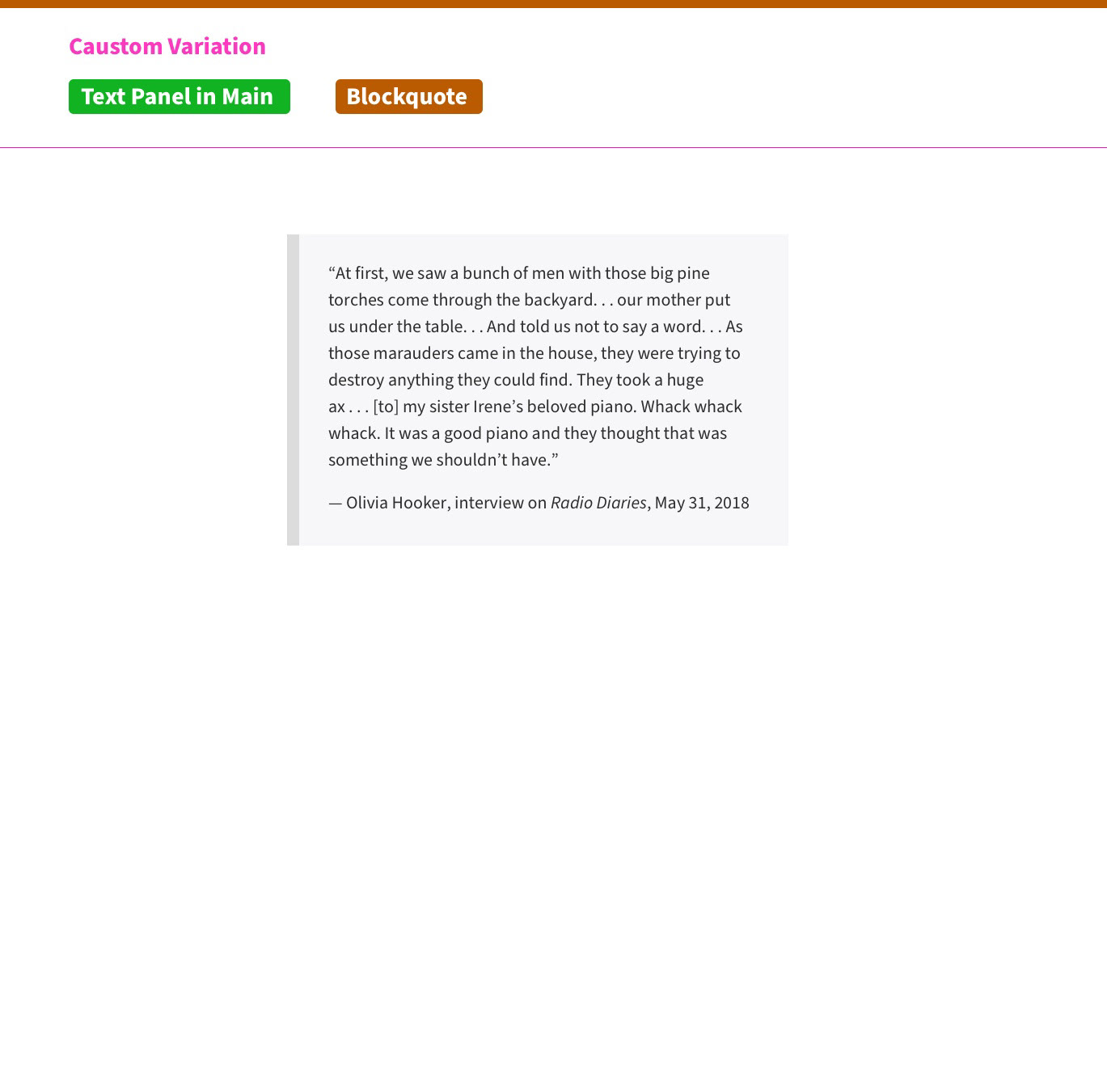
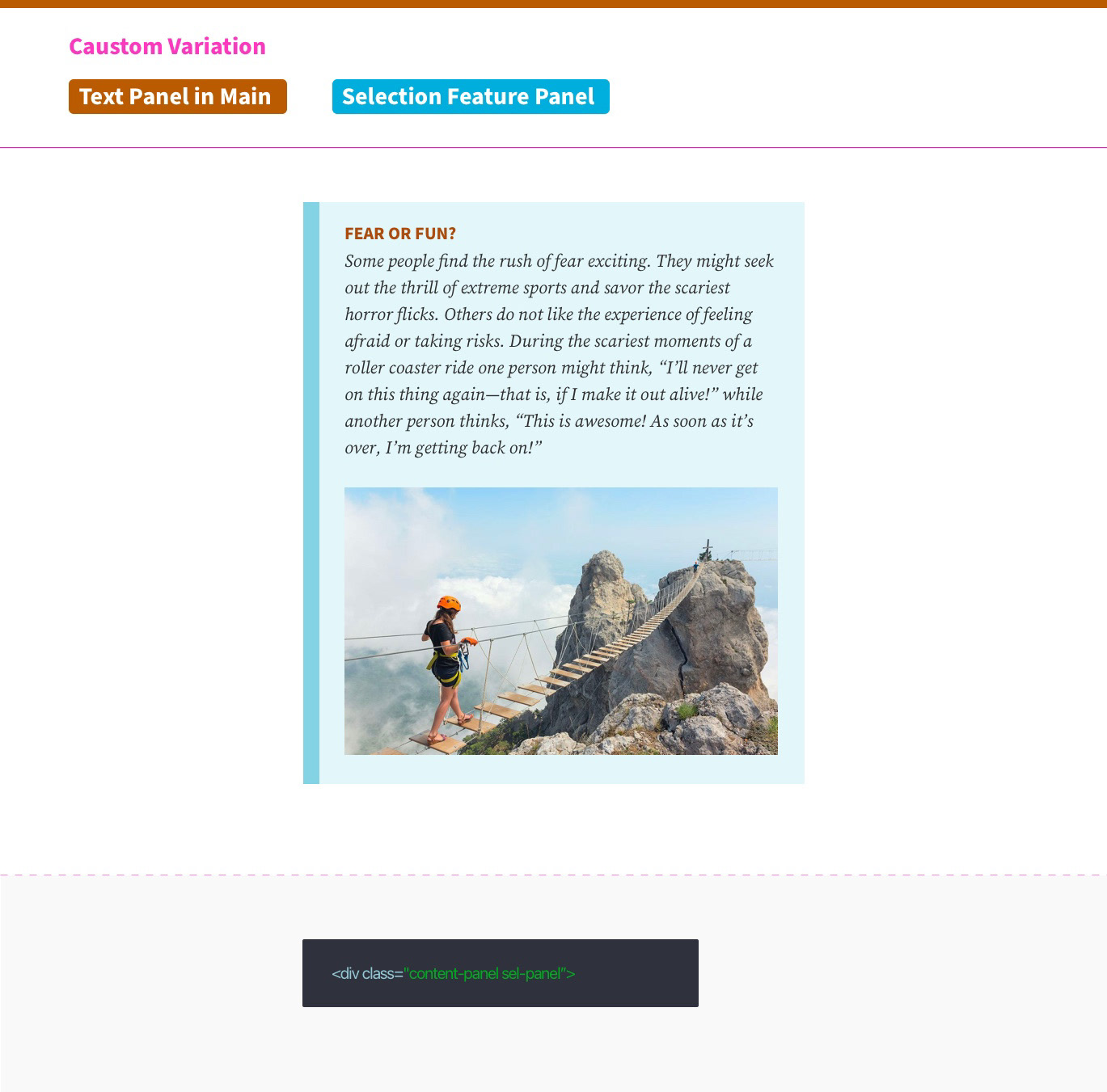
↓ The following patterns, with variations, are a glimpse at what is available to HMH product teams after the system was created.





















Success
The result is the Core Pattern Design System which enables a centralised, constantly updated system from which all new product can be built. The internal website is the single source of truth to the technical and design aspects of creating new product. It saves a lot of time, keeps quality of everything produced very high and in some cases need hardly any dev hours and minimum design input if an out-of-box solution is used on smaller budget projects.
The patterns are available in code and can be served up to live project spaces as requested. Visuals of every created pattern in action can be seen on a shared mural board and also in the live projects via links provided.
The editorial team, dev team and design all work from the same open system so communication and open collaboration happens easier and faster. And the end products are built on everything that has gone before. Every piece of code is potentially reusable within a pattern as product needs arise.
Being able to demystify the design and dev process visually, and give teams the ability to see patterns the could use out of the box, at no new cost to their program, was a great success when the prototype was shared with colleagues. Also using input from varying functional groups in the creation of it meant everyone was represented in the system.
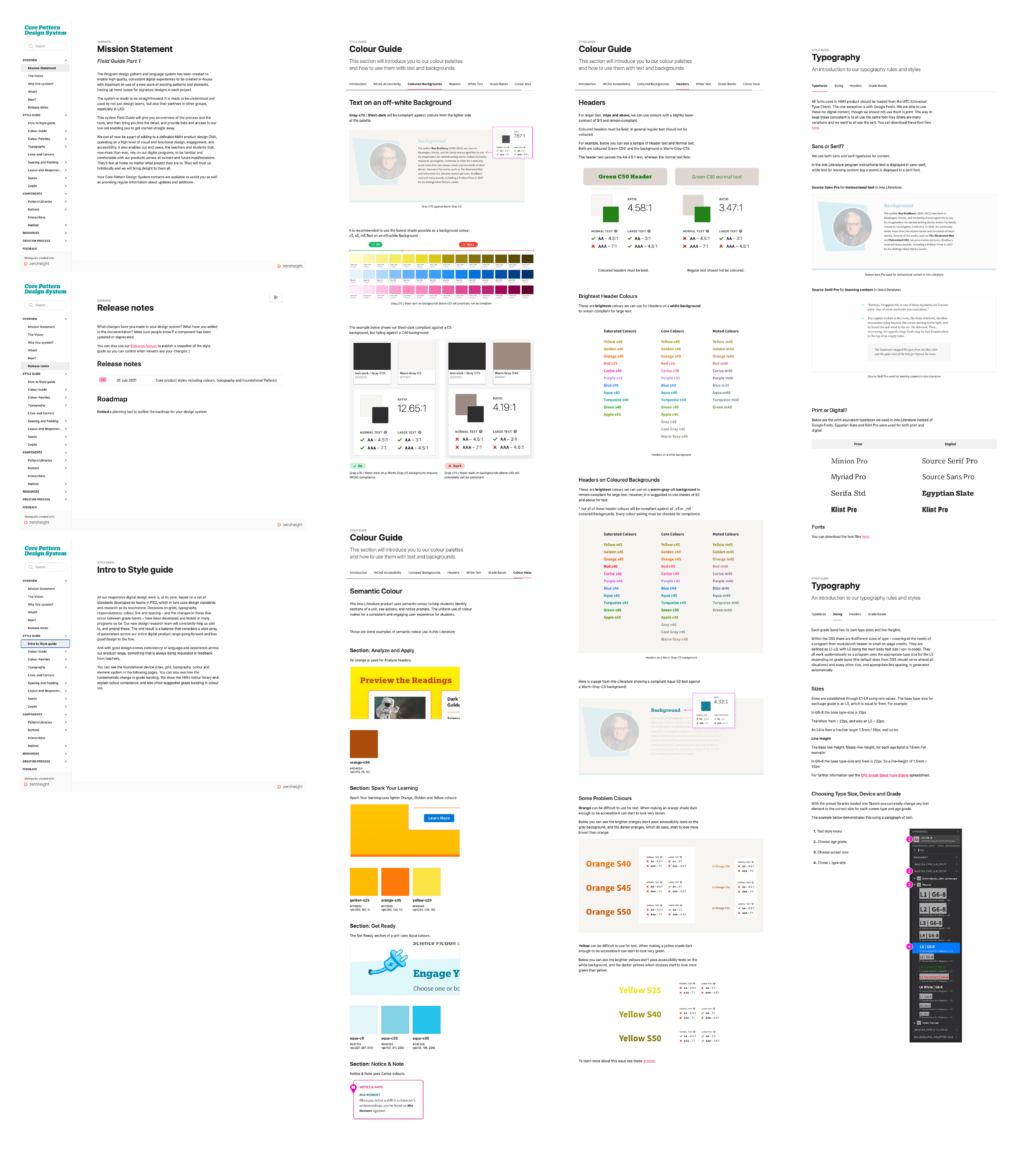
↓ Below is a section of the Design System guide, to be used in conjunction with the pattern library when building or updating product.

↑ New process flow created

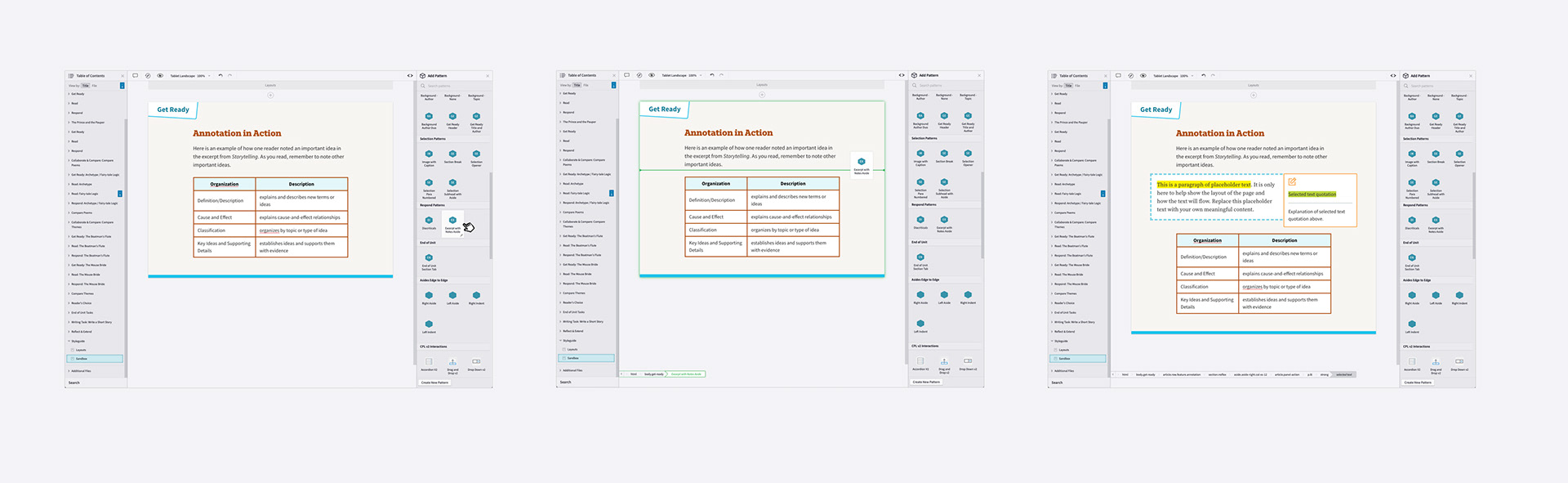
↑ The new pattern system in use in the HMH CMS
